Colour of the Year 2022
12th January 2022
Graphic Design Trends 2022
3rd February 2022
Web Design Trends for 2022
Web design trends is all about looking to the future. Because of its relationship with technology, the digital realm can be a showcase for new innovations in animation, interaction and overall immersion each and every year. And 2022 promises much to look forward to, as we’ll soon discover in the following web design trends. The 80s and 90s are making a return, typography is taking a leading role, and live animation is ascending to new heights. Visual styles, meanwhile, run the gamut from mind-bending high-tech to whimsically handcrafted.
All in all, 2022 is shaping up to be a diverse and experimental entry in the digital annals. But before we settle into this brave new year, let’s preview some of the web design trends coming up in 2022.
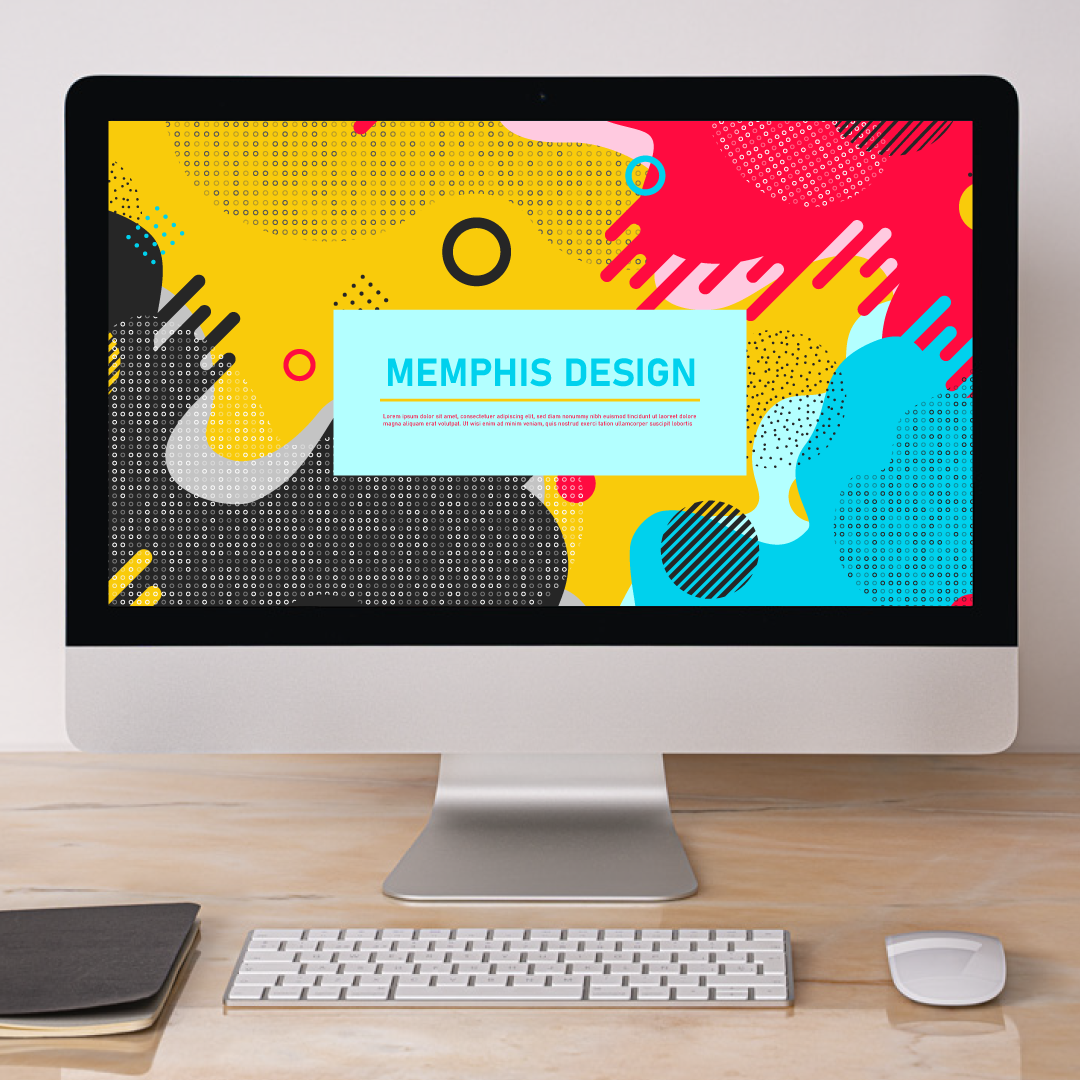
Memphis Design
Memphis design is one of the defining aesthetics for the 1980s—is sometimes thought of as a gaudy style, pairing a multitude of chaotic patterns and shapes together. In its day, Memphis design was a rejection of minimalism and the supposed high tastes of art critics, making design simultaneously more colourful, approachable and adventurous than it had been.
Handmade Graphics
As we’ve seen in 2022’s trends so far, technology has paved the way for some incredible feats in web design. But the reliance on digital tools can make it so easy to miss out on that sense of personality you get with imperfect, handmade artwork. That’s why, for 2022, we expect an increase in DIY graphics to foster relatable interfaces.
These can include scribbles and doodles, messy cut-outs, and analog textures like crayons and paint. The effect is to bridge the gap between online and off, to ground these too often interchangeable screens to the real world through human touch.
Retro Revolution
As the advent of the World Wide Web increasingly becomes a distant memory, the up-and-coming web designers of today are taking inspiration from those early Wild West days. The so-called Web 1.0 of the 90s was characterized by bright background colours, visible table layouts and robotic typefaces like Courier.
Though all of this was implemented with tragic and often hilarious results, the web designers of 2022 are reviving this trend with the added benefit of nearly 30 years of collective design experience.
While the 90s internet was a showcase of unnecessary gimmicks, graphics and colours, it was also a time when the rules had not yet been written—when “web designer” wasn’t even a profession. The designers that have come up since—reigned in by industry standards—now see those early days as a hotbed for unrestricted creativity (for better, or worse).
Visible Borders
Web design likes to create a sense of magic—or at least the illusion that the content is neatly arranged by an invisible hand, floating freeform in digital space. The reality, of course, is that websites are built on a strict grid and held together with code. For 2022, web designers are looking to get a little more real with layouts that reveal their foundation through simple borders and frames.
A visible grid has the obvious benefit of distinguishing one section from one another. This makes the page easier to scan while allowing for more content without the page feeling crowded. These simple borders also give websites a subtle, retro touch that pairs well with other 90s-adjacent trends making a comeback.
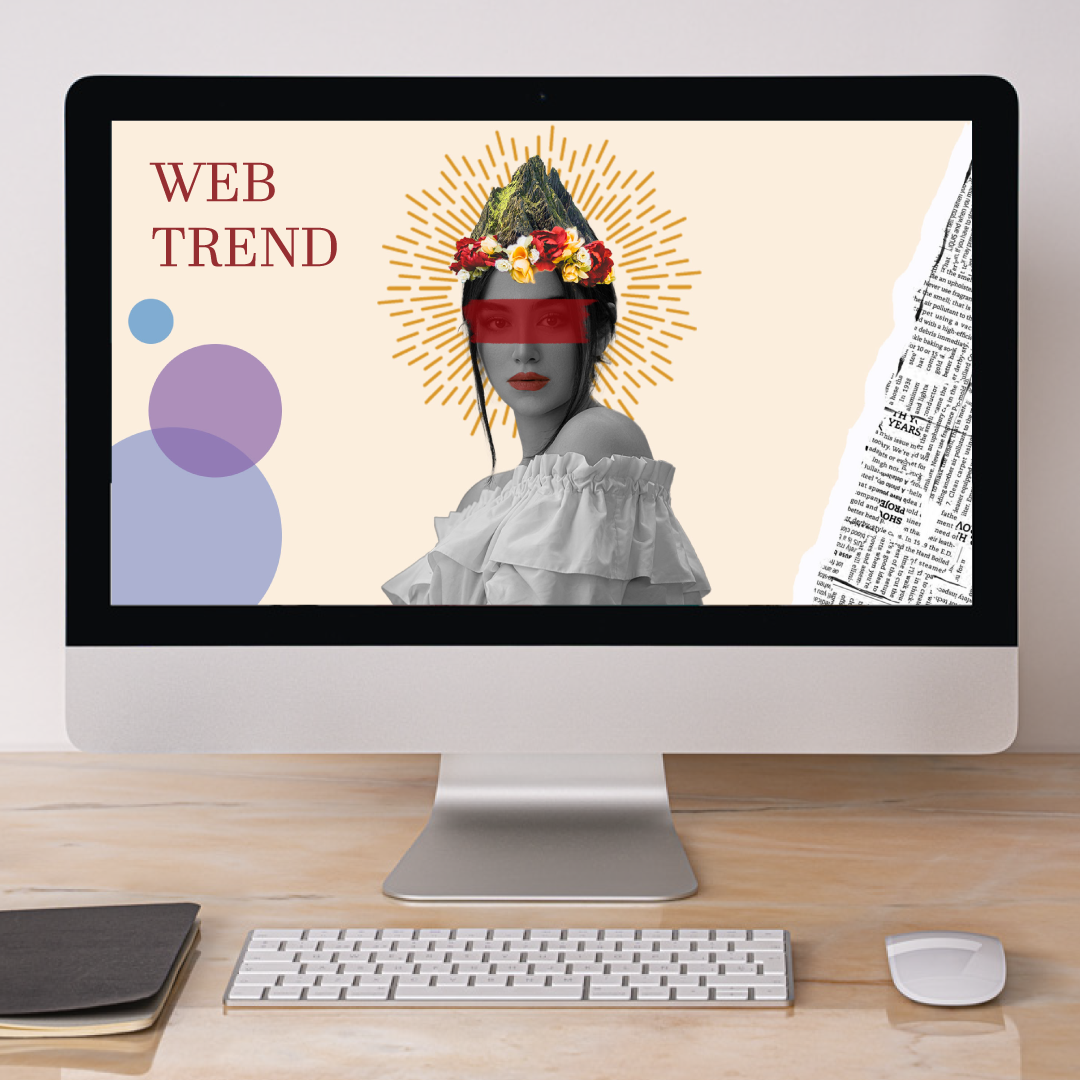
Collage Illustration
Collage style graphics can give site illustrations a tactile feel, open more white space in a design, and allow you to incorporate images without focusing the entire design around a photograph. Make sure you mix up shapes, patterns, and colours within a collage. You can add a monochrome effect, tint, or filter to photographs to help them blend with the overall design.
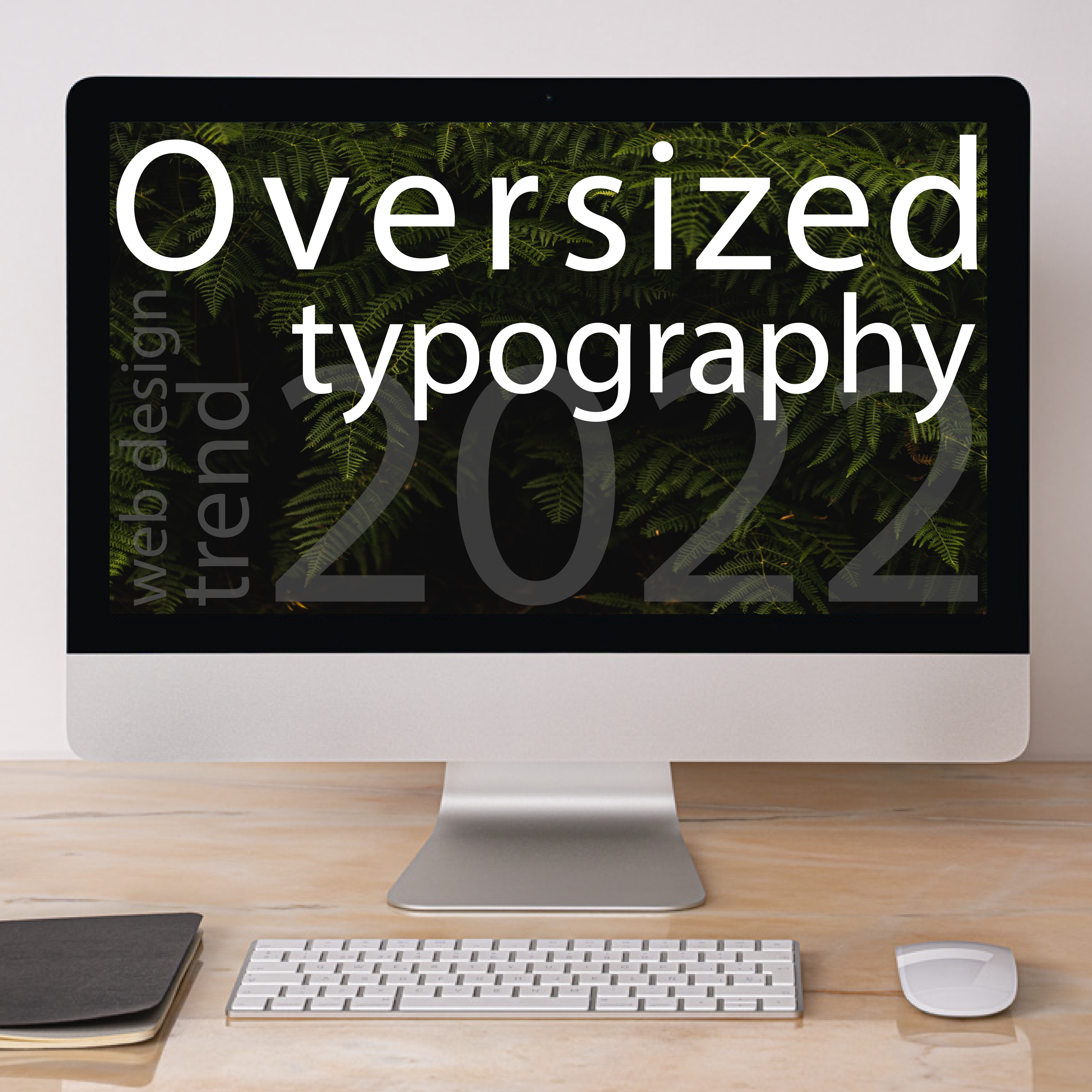
Oversized Typography
Neo-brutalism
Neo-brutalism comes from the classic roots of Brutalism, an architectural movement of the 50s–70s that emphasized raw, exposed materials like concrete. Brutalism has been gaining traction in web design since its digital re-emergence in 2014, as documented on the site brutalistwebsites.com. Barebones unstyled html, plain backgrounds, asymmetrical layouts, default computer fonts and untreated photos all characterize digital brutalism.
Multi Media Experience
As designers have always known, typography can do more than convey information—it can move the viewer. In 2022, web designers are taking this idea further with the literal moving type.
Animation is of course nothing new to web design, but it is usually reserved for illustrated graphics, UI elements, and page transitions. For that reason, moving text can come as fresh and unexpected, even when the animations are simple—as circular rotations and side-scrolling “news tickers” are. These small touches allow the typography to take centre stage without overwhelming the reader with gimmicky animated gags.
Engaging Interactions
Over the years, we’ve seen websites ramp up animation showcases to technologically inventive heights. While in the past these have largely played a role in hero sections and page transitions, we expect more designers in 2022 to turn to large-scale animated interactions.
These interactions delve beyond scrolling—which can be relatively passive—to encourage more meaningful engagement with the page, such as clicking, swiping and dragging.
The key to the trend is to present a bit of mystery.
Typographic Hero Image
As the first part of a website that visitors see, the hero image has to make a statement. The web designers of 2022 are taking that idea to heart with typography-led hero images.
Essentially, these hero sections reduce or eliminate imagery altogether to allow the message itself to carry the weight of the first impression. Rather than coming across as bare, these hero sections are bold in their simplicity. They command attention the way a captivating news headline does. And along the way, they provide an excellent showcase for some tasteful, creative lettering styles.
Creative Scrolling Experiences
Being the most common type of engagement, a user makes with a page, scrolling is a constant opportunity for animated interactive feedback. For 2022, scrolling experiences are getting bigger and better than ever by taking visitors on imaginative journeys.
As scrolling animations are not new, the key to this trend is to surprise the visitor with a creative experience. We are seeing pages transform into living worlds through psychedelic imagery, parallax effects and even breakthroughs into the third dimension.
Mini Sights of Delight
Humour can take many forms, and a website that provokes a laugh is always fun to build. Why not have some fun with your build?
Crafting a fun mini-site gives designers time to just be creative, to practice and experiment with techniques, and to pull out all the design stops without worrying about going overboard on a professional gig. Sometimes creation for creation’s sake is a great way to get out of a rut.
You can experiment in a number of ways: by setting an intentionally playful UX design, or deliberately subverting expectations (but make sure you still build accessibly!). Bring humour into not just the copy and images but into the site navigation, menus, and interactions. Be subtle. Make it seem like it’s a serious site until it’s not. This is an opportunity to create a site that functions in unexpected ways. An Easter-egg-style marketing site for a professional purpose can work if it’s executed well.