Graphic Design Trends 2021
25th January 2021
Logo Design Tips
14th April 2021
Check out these 21 web design trends for 2021 that will shape how we design and improve the way people experience the web.
Retro Fonts
We’ve seen many old things become cool again and then become very uncool again… Retro fonts are one of those things. They have experienced the same decrease and flow in their popularity and many of the designs that feature vintage typography have not aged well.
However, throwback typography has gone through a bit of a resurgence. We are not seeing the old and tired fonts but we are rather seeing stylised fonts that are being reimagined as retro fonts. Instead of feeling stale and cliche, they breathe new life into traditional bold fonts with a bit of experimentation.
Abstract Art Compositions
Abstract shapes, especially those consisting of geometric forms like squares and circles, can come across as simple, minimalist and restrictive. But in 2021, web designers are incorporating them into complex compositions that radiate freedom.
The bursting compositions feel energetic, and with many vibrant colours are infectiously warm. The result is web pages that feel expressive and alive, even in the absence of familiar human faces.
Parallax Animation
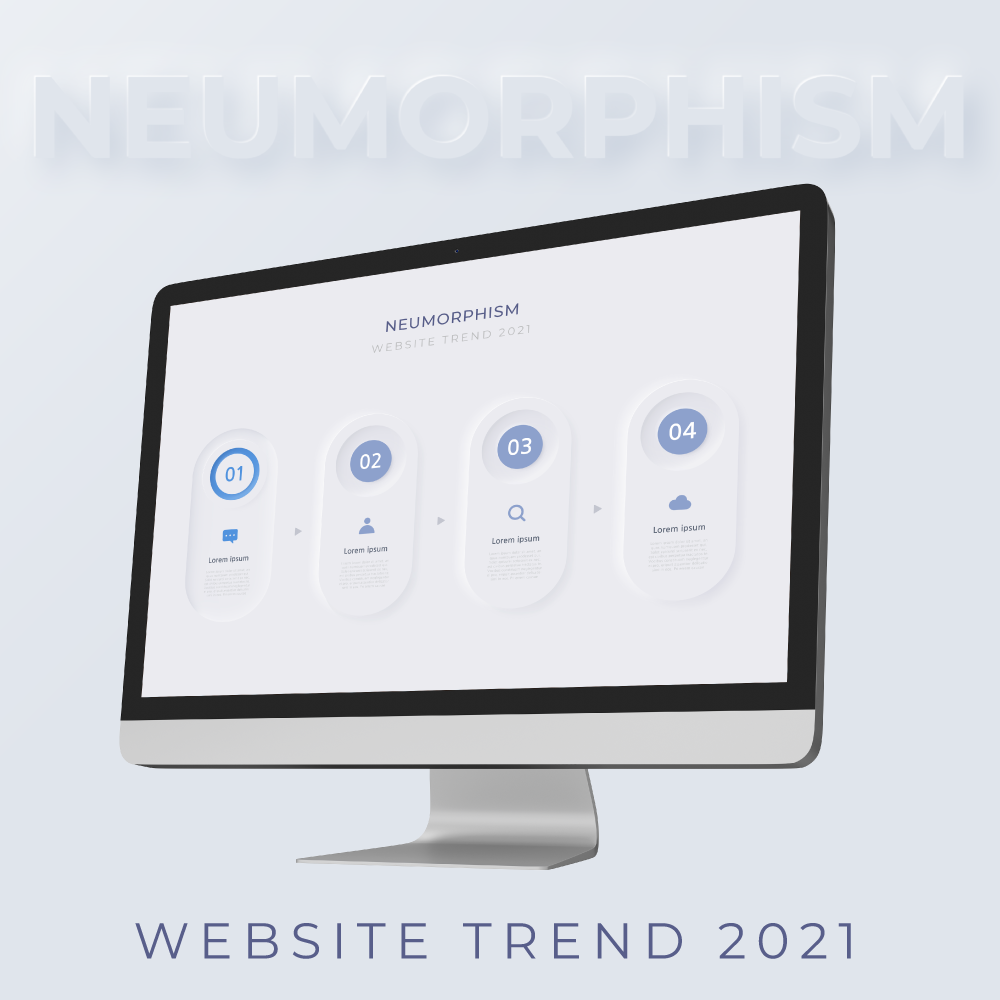
Neomorphism
Neumorphism has been gaining incredible traction this past year, and in 2021 it promises to usher us into the paradoxical age of minimalist realism. The style is a successor to skeuomorphism—a design approach that incorporates renderings of familiar, outdated materials into current designs, and it had its heyday on app icons everywhere in the early 2010s. This trend was substituted by flat design, which simplified icons and colours in a way that was less realistic but more uniform and easily identifiable.
Neumorphism represents a merging of both trends, with designs that mimic physicality through selective drop shadows while being overlaid with semi-flat colours. Most commonly, the effect resembles digital embossing or debossing.
Comfortable Colours
Given the increasingly digital nature of the job market these days, most people spend the majority of their time on computers. Because of this, it is not uncommon for users to experience eye strain after staring at screens for long periods of time. Web designers have been taking this into account with colour schemes that are focused on being easier on the eyes.
In 2021, web designers will be thinking outside the two extremes of dark and light. They are finding middle ground in soft colour palettes, like wholesome greens, pastel blues, warm browns or light pinks. These not only make website colours less jarring than pure black or pure white, they naturally induce calm and relaxation.
Horizontal Scrolling
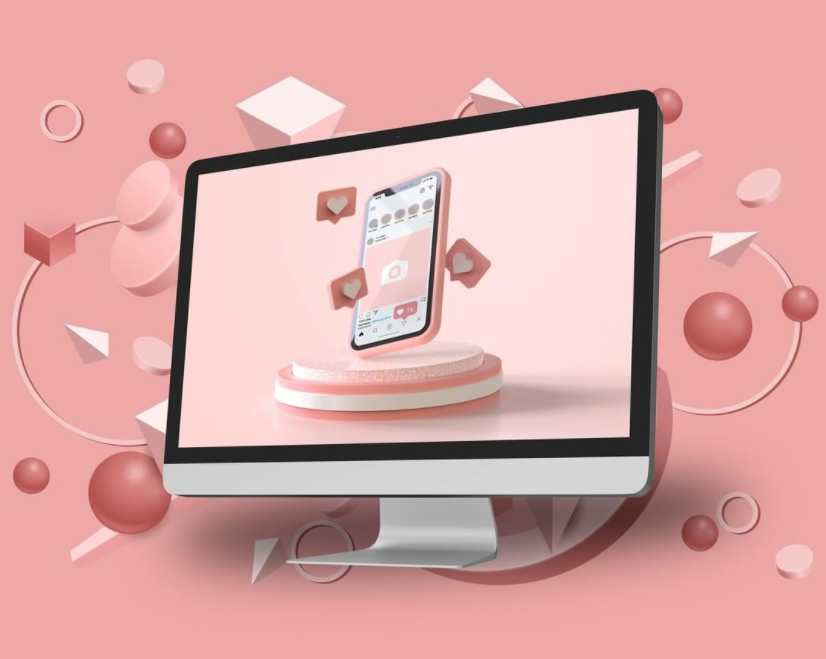
Digitizing Your Products and 3D Colours and Visuals
Products are often at the heart of websites, and 2021’s web pages have their hearts on their sleeves. Specifically, products are inspiring literal design elements through creative, digital interpretations of physical media.
Colour schemes in web design have been trending towards gradients for a while now, and this year’s trend feels like the next evolution, with colour transitions becoming more lifelike than ever. Taking their cue from Apple’s Big Sur OS, we expect colours that are saturated and three-dimensional, almost like fruit you can pluck right out of the screen.
Multi Media Experience
Dark Mode
Cue up AC DC’s “Back in Black” because dark mode is hitting more screens in 2021. More designers are embracing the dark mode aesthetic, with black providing the perfect dark backdrop to make design elements pop from the screen.
Don’t be afraid to go dark in 2021 with your own design work.
Cartoons
There was a time not that long ago when websites were just text and a few images or graphics. Web design has evolved, with designers now creating work that connects with people on a more personal level. Cartoon illustrations have gained popularity as a way of transforming websites with a healthy dash of humanity.
Cartoon illustrations offer so much in terms of creativity and making a brand more personable. We’re looking forward to seeing a growing cast of characters throughout web designs in the coming year.
Sources:
https://graphicmama.com/blog/graphic-design-trends-2021/#typography-chaos-design-trend-2021
https://99designs.com/blog/trends/web-design-trends/
https://99designs.com/blog/trends/graphic-design-trends/
https://graphicmama.com/blog/graphic-design-trends-2021/
https://webflow.com/blog/web-design-trends-2021